本次文章内容将介绍小程序CI(持续部署)的流程搭建实践,其中部分知识内容和过程中碰到的坑将会同时输出。可能需要具备一定的技术技能,但无妨,这并不影响在实践中流程操作。
本次内容将分为四部分内容进行输出:
一、前期问题分析(主要内容将分析现网络工程时代的一些开发模式以及现工作流程中的一些痛点问题);
二、前期实践准备(主要内容将介绍docker、Jenkins、小程序CI模块工具);
三、实践过程讲解(结合工具实践小程序项目的CI构建和打包流程);
四、文章内容总结(针对实践演绎环节输出总结并补充后续需求等)。
前期问题分析
现时代已经正式迈入云服务的时代,服务、内容、数据、等各式各样的云体系,因此搭建一体化开发、测试流程,有效提升交付效率和质量是一种不得不考虑的事情。
其次,在有幸参加GMTC大前端的会议中,听到了有关于小程序开发的一些思考与实践,这其中提到了关于小程序CI建设的一些内容输出,因此借助于会议分享的实践成果,开启了个人关于小程序CI流程的思考。
再次,现有工作模式中,小程序的构建(生成开发码)、发布环境严重依赖开发者工具,由于依赖工具以及人工构建模式无法及时保证效率和质量问题,大概情况我们归类为以下几点:
1. 手工构建环节总容易出茬! 手工构建需要按照流程依次构建,但总会有那么些时刻脑子抽搐,遗漏部分执行环节,导致项目构建出错。
2. 这台机器能构建成功,换一台就不行了? 不同机器的构建环境有可能不一样,会导致构建流程报错,排查问题困难等。
3. 构建环境切来切去,烦人! 一会切生产环境查问题,一会又要切回测试环境开发需求,切来切去的,老挑事儿。
可见,我们需要摒弃人工干预环节,依托云服务环境实现高效率高质量的构建输出。
最后,在搭建小程序CI流程的实践中,也是个人技术积累以及知识扩充,持续保持学习的精神。
前期实践准备
实践准备环节,将会要求具备一些知识基础和介绍过程需要使用到的工具。其二将对docker、Jenkins、小程序CI插件工具的的介绍和使用等。

1. Linux
首先我们需要对linux系统具有一定的了解以及掌握一些基本的linux命令。linux系统介绍以及命令讲解 。
这里列举一下这次文章需要用到的一些命令:
1
2
3
4
5mkdir test //创建 test文件夹
cd test //进入 test文件夹目录
touch test.txt //创建 test.txt文件
sudo chmod -R 777 test //将test目录设置成777权限。
vi test //创建或进入test文件,控制台处于编辑文件状态。
2. Docker、Jenkins
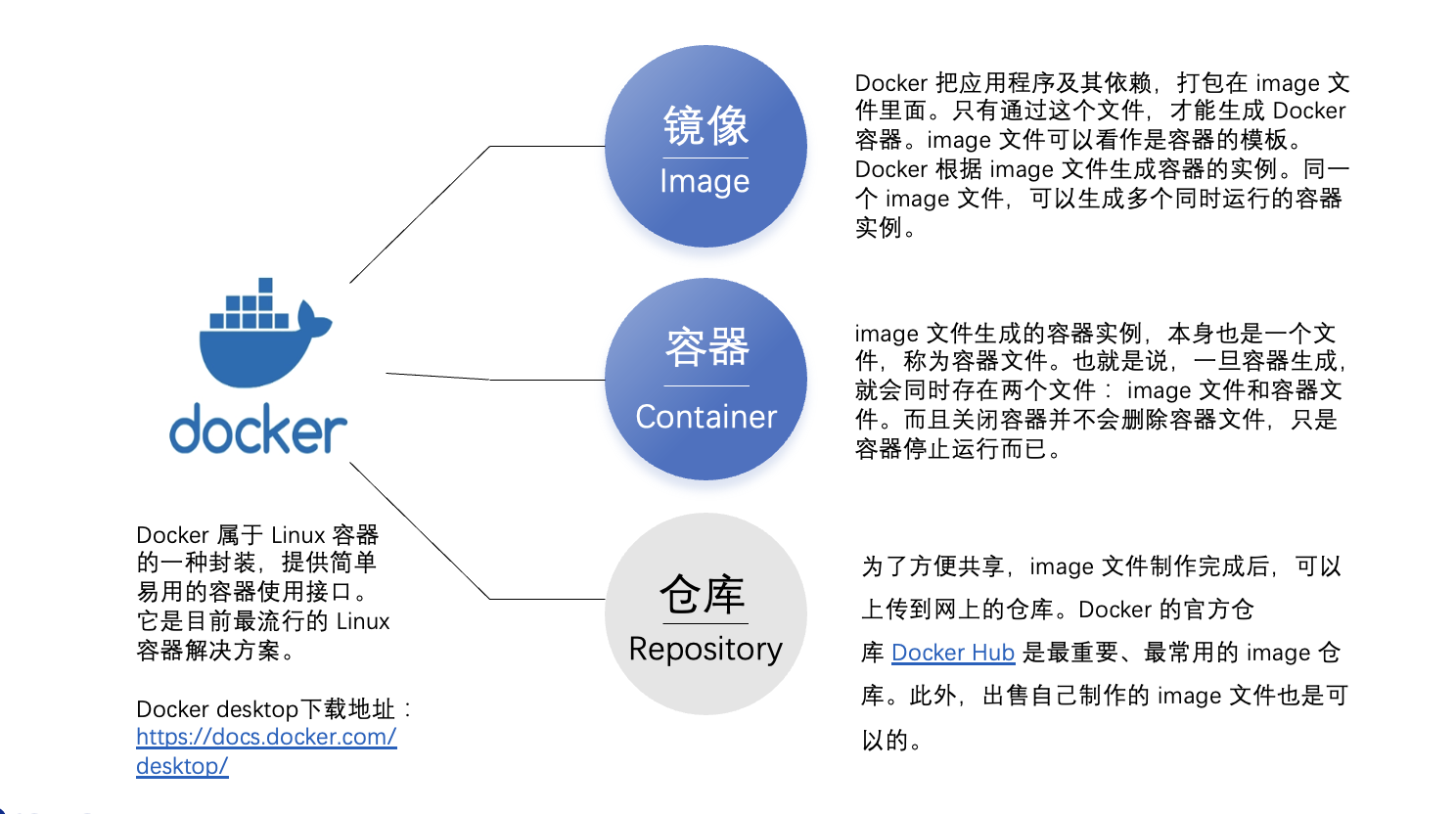
Docker 属于 Linux 容器的一种封装,提供简单易用的容器使用接口。它是目前最流行的 Linux 容器解决方案。Docker有三大法宝:镜像、容器、仓库。同时很幸运的是我们能够直接使用Docker桌面版来了解Docker以及Docker的三大法宝。
首先需要现在Docker桌面版Docker desktop下载地址。(如果是win系统,需要注意的是win系统兼容性的问题,在Docker下载页中已经详细列出来了,此处提个醒,否则win系统很容易出现各种错误导致后面实践环节出现不可排查的问题。)
紧接着讲讲Docker的三大法宝(镜像、容器、仓库),用下列图解释一下:

Docker安装好之后(打开docker软件,并能够在终端执行docker -v输出日志即代表安装成功),我们首先要做的事情就是将镜像源切换回国内源(道理类似NPM切换成CNPM一样)。将下列json串复制到Docker –> Setting –> Docker Engine 内容中:
1
2
3
4
5
6
7{
"registry-mirrors": [
"https://docker.mirrors.ustc.edu.cn",
"http://hub-mirror.c.163.com",
"https://registry.docker-cn.com"
]
}
接下来需要下载 jenkinsci/blueocean & node 两个镜像。使用如下命令进行下载:
1
2docker pull jenkinsci/blueocean //下载jenkinsci/blueocean镜像
docker pull node:12.16.1 //下载node镜像
配置好node镜像需要使用的 imweapp npm插件:
1
2
3
4
5docker run --name "node" -itd node //运行node镜像并生成name为node名称的容器
docker exec -it node /bin/bash //进入node容器
npm install -g imweapp //安装imweapp插件
imweapp -v //输出 imweapp 版本号
exit //从终端退出容器
启动jenkinsci/blueocean镜像生成容器,浏览器打开localHost:8080,并将秘钥复制到输入框中。
1
2
3docker run --name jenkins -itd -p 8080:8080 -u root -v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean
docker exec -it jenkins_01 bash;
cat /var/jenkins_home/secrets/initialAdminPassword
在Jenkins容器内生成ssh秘钥用于连接git等项目
1
2
3
4
5
6ssh-keygen -t rsa -C "邮箱账号"
vi config
//复制以下内容至config文件中:
Host *
HostkeyAlgorithms +ssh-rsa
PubkeyAcceptedKeyTypes +ssh-rsa
按esc、:输入:w、q 即保存并退出config文件编辑。
回到浏览器打开的Jenkins页面,将Jenkins插件安装的镜像源设置成国内镜像源,参考:Jenkins环境配置篇-更换插件源。
打开Jenkins中的系统管理–> 插件管理 –> 可安装插件tab中,安装Docker、DockerPipeline插件,并勾选重启jenkins选项。
3. 小程序CI配置
直接贴链接,官方的比较清楚和明晰:微信开放文档–CI配置。主要目的是设置上传IP的白名单以及拿到私钥文件后放在项目主目录就行。
实践过程讲解
经过实践准备环节,我们已将大部分功能配置完成,但还未将各个环节的配置集中结合起来运行。因此这部分内容将会结合配置完成将CI流程运行起来。
- 在Jenkins中创建全局变量并为全局变量指定ssh私钥;
- 在Jenkins中创建项目并指定pipeline脚本;
- 粘贴pipeline脚本内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26pipeline {
agent {
docker {
image 'node'
args '-p 20000:8080'
}
}
stages {
stage('开始生成开发码和发布至小程序后台'){
parallel {
stage('生成开发码') {
steps {
sh 'imweapp -v'
sh 'touch test-qrcode.png'
sh 'imweapp preview ./ --key 小程序CI下载的私钥存放路径 --qr-dest ./test-qrcode.png'
}
}
stage('发布至小程序后台') {
steps {
sh 'imweapp upload ./ --key 小程序CI下载的私钥存放路径 --ver 1.0.1 --desc 测试通过操作docker&&imweapp提交'
}
}
}
}
}
} - 执行job构建,在构建结束后的workSpaces目录中访问test-qrcode.png文件,即是当前构建生成的开发码。
文章内容总结
经过成功的一次构建,能解决一下问题:
- 实践小程序的CI流程,测试无需再为没有新的开发码而浪费时间成本;
- 统一了构建环境,开发无需再为构建环境而烦恼;
- 充分利用云服务环境,将该流程部署在云服务中,减轻开发环境负担;
- 小程序的每次构建生成的产物都可保存,即可实现全链路追踪;
- 测试与生产版本分环境构建,减少开发环境与生产环境耦合。
但同样的,还有部分问题需要优化或解决:
- 未采用webhooks方案,做到变更立即构建的流程;
- 由于大部分小程序都会将图片上云,构建流程未实现小程序构建前将图片上云的处理;
- 构建环境未区分测试与生产;
综上,待解决问题部分不是需要攻克的难点,只需要将pipeline脚本内容丰富或优化即可,只需需多了解pipeline脚本的书写即可。Jenkins已提供现成的webhooks的方案,只需配置Jenkins即可。
